Beispiele + Pflegetipps
Für die reibungslose Pflege Ihrer Webseite
Bereiche
Die Seiten sind in verschiedene Bereiche aufgeteilt, welche im TYPO3-Backend entsprechend gepflegt werden können. Die Bereiche der Startseite unterscheiden sich etwas von denen der Unterseiten.
Im Bereich "Kopfzeile", den es nur auf der Startseite gibt, wird das Logo der Webseite hinterlegt. Dieser Inhalt muss auch nur dann bearbeitet werden, wenn sich Ihr Logo ändern sollte.
Im Bereich "Teaser" kann lediglich ein Mask-Element "Abteilungen" eingefügt werden. Dies ist für die Darstellung der einzelnen Abteilungen gedacht. Es wird nur auf der Startseite gepflegt und vererbt sich automatisch auf alle Unterseiten. Mehr zur Pflege im Abschnitt "Mask-Elemente".
Im Bereich "Hauptinhalt" können verschiedene Inhaltselemente angelegt werden, die verschiedenen Möglichkeiten werden im Folgenden dargestellt. Jeglicher Inhalt ist in diesem Bereich auf die Inhaltsbreite begrenzt und geht nicht bis zum Rand des Browserfensters.
Im Bereich "Rechte Spalte", die es ebenfalls nur auf der Startseite gibt, können weitere Informationen wie z. B. News oder Termine hinterlegt werden.
Auf den Unterseiten gibt es lediglich einen Bereich namens "Hauptinhalt", in dem Sie Ihre Standardinhalte pflegen können. Da die rechte Spalte immer die gleichen Informationen beinhaltet, ist diese ausgelagert auf einer sogenannten Funktionsseite namens "Rechte Spalte - Unterseiten" (Seiten-ID 91). Des weiteren gibt es auf den Unterseiten eine linke Spalte, die aber immer automatisch mit der Subnavigation befüllt wird.
Navigation
Die Hauptnavigation (erste Ebene) setzt sich aus den Unterseiten von „Home“ (Seiten-ID 1) zusammen. Das Dropdown-Menü, das angezeigt wird, wenn man mit der Maus über einen Hauptnavigationspunkt fährt, wird automatisch generiert, sobald ein Hauptnavigationspunkt Unterseiten hat.
Zusätzlich dazu gibt es rechts oben im Header (Kopfbereich der Webseite) eine Metanavigation mit allen Unterseiten von "Meta" (Seiten-ID 6).
Inhalte | Elemente
Um den Inhaltsbereich in mehrere Spalten aufzuteilen, stehen hier folgende "Raster-Elemente" zur Verfügung:
- Container 33-33-33
- Container 33-66
- Container 50-50
- Container 66-33
Diese dienen wiederum als Container für weitere Inhaltselemente und teilen die Seite - zumindest in der Desktopansicht – in zwei bzw. drei Spalten mit der jeweiligen prozentualen Breite auf. In der Responsive-Ansicht brechen diese Spalten dann ggf. zur besseren Darstellung um.
Überschrift Spalte 1
In diesen Containern können dann alle zur Verfügung stehenden Inhaltselemente eingefügt werden. Das häufigste Element ist „Text & Medien“, welches mit Text und/oder Bilder(n)/Video(s) verwendet werden kann.
Überschrift Spalte 2
Die Spalten der Rasterelemente werden in ihrer Höhe immer aneinander angeglichen, was besonders bei diesem Rasterlement mit Hintergrundfarbe auffällt. Trotzdem sollten Sie aus optischen Gründen darauf achten, die Spalten eines Rasterelements nicht mit extrem unterschiedlich viel Text zu befüllen.
Überschrift Spalte 3
Es kann natürlich auch ein Bild in einer Spalte ausgegeben werden.

Überschriften
Folgende Überschriften stehen Ihnen zur Verfügung:
- h1 - Seitenüberschrift (wenn Sie das Unterüberschriften-Feld auch benutzen, wird die Überschrift 2-zeilig)
- Standard (h2)
- h3 - Absatzüberschrift
Die Überschriften können zum einen in den separaten Feldern (Überschrift / Unterüberschrift) gepflegt werden, zum anderen direkt im Editor. Hier ist allerdings keine Unterüberschrift möglich.
Bitte achten Sie darauf, Ihren Inhalt mit den Überschriften hierarchisch korrekt zu strukturieren.
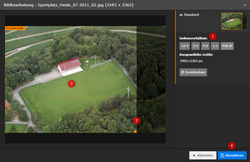
Bildausschnitt festlegen
Bei jedem Bild kann über die Schaltfläche "Editor öffnen" der gewünschte Ausschnitt mittels der verschiedenen Seitenverhältnisse festgelegt werden. Dies bietet sich vor allem an, wenn Sie Bilder neben- oder übereinander darstellen wollen, die alle das gleiche Format haben sollen.
Dazu einfach das Verhältnis anklicken (1), dann die Auswahl im Bild über Ziehen an den Ecken entsprechend vergrößern (2) bzw. über Drag & Drop den ganzen Bereich an die gewünschten Stelle schieben (3) und anschließend die Änderung akzeptieren (4).
Textformatierung
Die Formatierung des Textes kann bedingt über den Rich-Text-Editor (RTE) vorgenommen werden. Verweise werden über die Schaltfläche "Link einfügen" im RTE erzeugt. Soll der Verweis auf der Webseite als Button angezeigt werden, muss nach der Vergabe des Links als Stil dann "Link in Box" ausgewählt werden. Sollte der Button nicht direkt angezeigt werden, dann speichern Sie erst einmal, markieren den Link erneut und weisen dann nochmal den Stil "Link in Box" zu. Dieser sollte wie folgt aussehen:
Außerdem gibt es einen Stil für Textabsätze, die besonders hervorgehoben werden sollen. Dieser heißt "Highlight-Text", ist ebenfalls in der Auswahlbox "Stil" zu finden und sieht wie dieser Absatz aus.
Mask-Elemente
Mask-Elemente sind individuelle Inhaltselemente, die speziell für Ihren Bedarf angelegt wurden. Folgende Mask-Elemente stehen Ihnen zur Verfügung:
Slider
Damit können Sie einen Bilderslider erstellen. Dafür hinterlegen Sie in diesem Inhaltselement Bilder, die alle das gleiche Format haben sollten (s. Bildausschnitt). Sobald mehr als ein Bild hinterlegt wird, generiert sich automatisch ein Slider aus diesen Bildern.
Abteilungen
Dieses Element dient der Erstellung Ihrer Abteilungsübersicht, die auf jeder Seite unterhalb der Hauptnavigation dargestellt wird. Gepflegt wird dieses Element allerdings nur ein Mal, und zwar auf der Startseite.
Hier werden die 5 Abteilungen hinterlegt mit jeweils einem Titel, Bild und einem Link zur entsprechenden Abteilungsseite.
Inhalte | Sonderfunktionen
Downloads
Zur Darstellung von Downloads kann der "Typische Seiteninhalt" "Dateilinks" verwendet werden. Hier können Sie Dateien zum Download bereitstellen und diese jeweils optional mit Titel und Beschreibung versehen.
 Beispieldatei.jpgBeschreibung der Datei
Beispieldatei.jpgBeschreibung der Datei Beispieldatei.pdfBeschreibung der Datei
Beispieldatei.pdfBeschreibung der Datei Beispieldatei.pngBeschreibung der Datei
Beispieldatei.pngBeschreibung der Datei Beispieldatei.xlsxBeschreibung der Datei
Beispieldatei.xlsxBeschreibung der Datei
Newsmeldungen
News werden im Systemordner "Systemdateien > Newsmeldungen" angelegt und verwaltet.
Angelegte News erscheinen mit Datum, Kategorie, Überschrift und Teaser in der rechten Spalte unter "Aktuelles" nach Datum absteigend sortiert.
Ggf. muss ider Cache geleert werden um die Ausgabe zu aktualisieren.
Folgende Möglichkeiten stehen im Feld "Typ" bei Newsmeldungen zur Verfügung:
- Nachrichten: Verlinkung der News mit eigener Detailseite auf welcher dann der Inhalt des Feldes "Text" sowie ggf. Bilder aus dem Reiter "Medien" dargestellt werden.
- Interner Link: Verlinkung der News mit einer beliebigen Unterseite der TSV-Website.
- Externer Link: Verlinkung der News mit einer beliebigen externen Website.
Über das Feld "Archiv" können Sie steuern ab wann die Newsmeldung nicht mehr auf der Webseite angezeigt werden soll.
Im Reiter "Kategorien" können Sie zwischen "Neues vom Fußball" und "Aktuelles vom TSV" wählen - diese Info wird dann entsprechend bei der Ausgabe hinter dem Datum angezeigt.
Achten Sie beim Erstellen und Ändern der Überschrift einer News ggf. darauf den Eintrag im Feld "Sprechende URL Pfadabschnitt" über den Button hinter dem Eingabefeld zu aktualisieren.
Veranstaltungen
Events werden im Systemordner "Systemdateien > Veranstaltungen" angelegt und verwaltet.
Angelegte Events erscheinen mit Datum, Kategorie, Überschrift und Teaser in der rechten Spalte unter "Veranstaltungen" nach Datum aufsteigend sortiert. Zusätzlich erfolgt die Ausgabe auf der Seite "Veranstaltungen".
Ggf. muss ider Cache geleert werden um die Ausgabe zu aktualisieren.
Folgende Möglichkeiten stehen im Feld "Typ" bei Events zur Verfügung:
- Nachrichten: Verlinkung des Events mit eigener Detailseite auf welcher dann der Inhalt des Feldes "Text" sowie ggf. Bilder aus dem Reiter "Medien" dargestellt werden.
- Interner Link: Verlinkung des Events mit einer beliebigen Unterseite der TSV-Website.
- Externer Link: Verlinkung des Events mit einer beliebigen externen Website.
Über das Feld "Archiv" können Sie steuern ab wann die Newsmeldung nicht mehr auf der Webseite angezeigt werden soll.
Im Reiter "Kategorien" können Sie zwischen "Verein", "Jugend", "Aktive" und "AH" wählen - diese Info wird dann entsprechend bei der Ausgabe hinter dem Datum angezeigt.
Achten Sie beim Erstellen und Ändern der Überschrift eines Events ggf. darauf den Eintrag im Feld "Sprechende URL Pfadabschnitt" über den Button hinter dem Eingabefeld zu aktualisieren.
Spiele
Aktive / Jugend / AH
Spiele werden in den Systemordnern "Systemdateien > Spiele (Aktive)" und "Systemdateien > Spiele (Jugend)" angelegt und verwaltet.
Angelegte Spiele erscheinen mit Datum, Kategorie, Überschrift und Teaser in der rechten Spalte unter "Fußball: Aktuelle Spiele" nach Datum aufsteigend sortiert.
Ggf. muss ider Cache geleert werden um die Ausgabe zu aktualisieren.
Folgende Möglichkeiten stehen im Feld "Typ" bei Spielen zur Verfügung:
- Nachrichten: Verlinkung des Spiels mit eigener Detailseite auf welcher dann der Inhalt des Feldes "Text" sowie ggf. Bilder aus dem Reiter "Medien" dargestellt werden.
- Interner Link: Verlinkung des Spiels mit einer beliebigen Unterseite der TSV-Website.
- Externer Link: Verlinkung des Spiels mit einer beliebigen externen Website.
Über das Feld "Archiv" können Sie steuern ab wann das Spiel nicht mehr auf der Webseite angezeigt werden soll.
Im Reiter "Kategorien" können Sie zwischen "Jugend", "Aktive" und "AH" wählen - diese Info wird dann entsprechend bei der Ausgabe hinter dem Datum angezeigt.
Achten Sie beim Erstellen und Ändern der Überschrift eines Spiels ggf. darauf den Eintrag im Feld "Sprechende URL Pfadabschnitt" über den Button hinter dem Eingabefeld zu aktualisieren.
Ausschussmitglieder
Ausschussmitglieder werden im Systemordner "Systemdateien > Ausschuss" angelegt und verwaltet.
Angelegte Ausschussmitglieder erscheinen mit allen angegebenen Informationen auf der Seite "Kontkat > Ausschuss / Adressen".
Ggf. muss ider Cache geleert werden um die Ausgabe zu aktualisieren.
Sponsoren
Sponsoren werden im Systemordner "Systemdateien > Sponsoren" angelegt und verwaltet.
Angelegte Sponsoren erscheinen mit ihrem Bild allen angegebenen Informationen auf der Seite "Der Verein > Sponsoren".
Sofern im Reiter "Kontakt" eine Website im Feld "WWW" angegeben wurde, wird das Logo des Sponsors entsprechend verlinkt.
Die Ausgabe erfolgt nach zufälliger Reihenfolge - allerdings wird die Darstellung aus Performance-Gründen für 1 Minute im Cache vorgehalten, so dass erst nach erneutem Aufruf der Seite nach mindestens 1 Minute eine neue Reihenfolge erzeugt wird.
Bildergalerie
Die Ausgabe aller angelegten Bildergalerien erfolgt auf der Seite "Bildergalerie".
Zum Erstellen einer neuen Galerie, gehen Sie wie folgt vor:
- Legen Sie im Modul "Dateiliste" ein neues Verzeichnis unterhalb von "Eigene Bilder > bildergaliere" an - achten Sie darauf keine Leerzeichen, Umlaute und Sonderzeichen im VBerzeichnisname zu verwenden.
- Wechseln Sie in das angelegte Verzeichnis und laden Sie die gewünschten Bilder per Drag&Drop von Ihrer Festplatte in dieses Verzeichnis.
- Legen Sie im Modul "Liste" im Systemordner "Systemdateien > Bildergalerien" eine neue Dateisammlung an - vergeben Sie einen sprechenden Titel und wählen Sie im Feld "Ordner" das eben angelegte Verzeichnis aus. Achten Sie beim Erstellen und Ändern des Titels einer Dateisammlung ggf. darauf den Eintrag im Feld "Speaking URL Path" über den Button hinter dem Eingabefeld zu aktualisieren.
- Bearbeiten Sie im Modul "Seite" das Inhaltselement "Bildergalerie | Gallery" und fügen Sie im Reiter "Plug-In" die eben erstelle Dateisammlung im Feld "Dateilisten" hinzu.
Ggf. muss im Anschluss der Cache geleert werden um die Ausgabe zu aktualisieren.
Heideblättle
Die Ausgabe aller Heideblättle erfolgt auf der Seite "Der Verein > Heideblättle".
Eine neues Heideblättele kann einfach über das Modul "Dateiliste" in das Verzeichnis "Eigene Dateien > heideblaettle" hochgeladen werden. Nach dem Upload kann die neue Datei über Klick auf den Dateiname oder das Bleistift-Symbol bearbeitet werden. Geben Sie einen sprechenden Text in das Feld "Alternativer Text" (z.B. "Heideblättle Nr. 73") ein, sowie einen sprechenden Text in das Feld Titel (z.B. "Heideblättle Nr. 73 vom Januar 2020") ein. Das neue Dokument wird dann automatisch auf der o.g. Ausgabeseite zur Verfügung gestellt. Ggf. muss der Cache geleert werden um die Ausgabe zu aktualisieren.
404-Fehlerseite
Gibt der Besucher im Adressfeld des Browsers eine falsche Seite ein oder gelangt über einen veralteten Link zur Webseite, erhält er eine entsprechende 404-Fehlerseite, deren Inhalt auf der Seite "Funktionsseiten > 404" (Seiten-ID 4) gepflegt werden kann.
Aktuelles
BlackBerries nehmen an den Süddeutschen und Deutschen Meisterschaften teil
Hier geht´s zu den Terminen und Seiten der Veranstaltungen
Veranstaltungen
Fußball: Aktuelle Spiele
Aktive
Fußball: Aktuelle Spiele
Junioren